開餐廳、開工廠、做進口貿易…在各種創業的形式中,網路創業有一個特性。
這個特性會誤導人們,讓網路創業看起來容易,實際做起來卻無比困難。
這個特性就像是一個會吃掉所有網路創業者的陷阱!
這個特性就是…
你看不到客人的表情!
你看不到客人聽你介紹產品的表情。
你看不到客人使用你產品時候的表情。
你看不到客人消費、結帳時候的表情。
當你閉著眼睛、摀著耳朵去跟客人做生意,做生意會變得極度困難。
這個像是廢話的商業常識,常常被大家忽略,然後因此犯下很多錯誤。
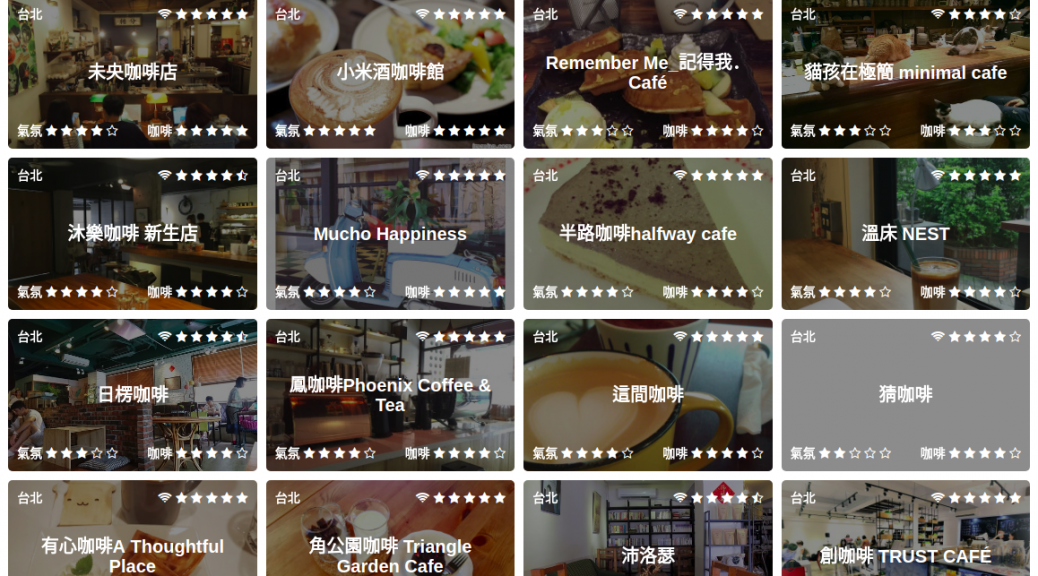
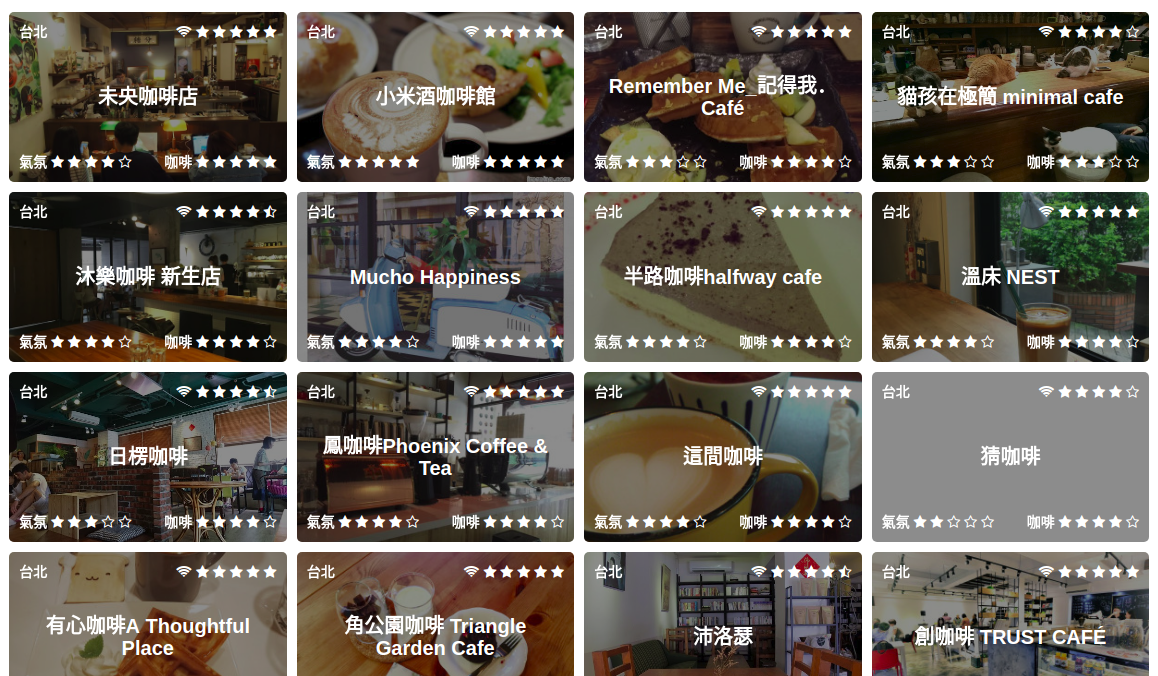
想像你在開餐廳創業
開始營運之後,大部份的客人結帳時表情都非常不悅,桌上的餐點都留下一大半。
部份客人甚至吃了幾口就吐在衛生紙裡面。
幾星期之後,店裡幾乎沒客人了。
作為老闆的你,認為問題出在哪呢?
「我們聘請的設計師不夠強,店內裝潢應該要更好才行!」
「我們宣傳的力道不夠,應該要在附近路口更用力發傳單才行!」
如果你真的這樣認為並且付諸行動,那麼只會讓你的創業更快失敗,然後賠更多錢而已。
當你閉著眼睛、摀著耳朵在做生意,就很容易變成這樣。
你會不願意承認自己的東西不夠好,你會做很多可笑的事情。
很多人網路創業遇到挫折,會覺得問題出在設計上面,覺得問題出在APP不夠流暢,覺得工程師不夠強。
這些都是因為看不到客人表情而有的誤解。
想像你在開工廠創業
你累積一筆資金,看中一個產業,買了塊地、機具、原料開始興建工廠。
你到處拜訪客戶,結果客戶們跟你說:你做出的零件是上個世代的欸,現在都用最新的原料、最新的製程在開發了。如果你沒辦法更上腳步,我們寧可付高價買國外的。
作為老闆的你,該怎麼做呢?
「我們只要賣得再便宜一點,就可以爭取到客戶了! 」
「我們的產線還不夠多,沒達到規模經濟,應該要再加倍購買現有的機具、原料!」
如果你真的這樣認為並且付諸行動,那麼只會讓你的創業更快失敗,然後賠更多錢而已。
當你閉著眼睛、摀著耳朵在做生意,就很容易變成這樣。
偏偏網路創業你看不到客人在電腦前的表情,也聽不到客人在手機前驚嘆或是抱怨的聲音。
你會很難看到現實,不知道該付出心力把東西做更好。
很多人網路創業遇到挫折,會覺得問題出在自己沒有富爸爸,覺得問題出在國家/銀行不給我錢。
這些都是因為看不到客人表情而有的誤解。
想像你在做進口貿易創業
你發現國外正在流行某種生活創意小物…看起來有點怪,但同時也很有趣。
你進口了一批這種小物,試著在台灣開始販售。
結果你發現…只有住在台灣的某些外國人會買,台灣人自己是不會買的。
你在生意成交/被拒絕的時候,順口問了這些人,結果吃驚地發現:只有生於某些國家、某些文化習慣的人才可能會買,除此之外的人根本沒有這種消費習慣。
作為老闆的你,該怎麼做呢?
「我們應該要找藝人代言!讓更多的人知道我們有進口這個產品!最好找歌手辦個演唱會!」
「我們應該要多開產品記者會!教育台灣市場!就好像,說服西方人買電鍋煮飯、說服東方人買刀叉吃飯,做到的話市場很大!」
如果你真的這樣認為並且付諸行動,那麼只會讓你的創業更快失敗,然後賠更多錢而已。
當你閉著眼睛、摀著耳朵在做生意,就很容易變成這樣。
很多人網路創業遇到挫折,就覺得問題出在市場。覺得問題出在台灣市場太小,覺得台灣人觀念還沒更上。
其實,你要做的當然是趕快尋找其他有潛力的生活小物,而不是整天想著教育市場、怪罪市場。
偏偏在網路產業創業,因為看不到客人的表情,廣告錢砸下去,流量飆起來,就算沒有成交量,你可能還是會覺得「很值得」,覺得「我們網站/APP的流量這幾天相當不錯」。
當你開發網站/APP網路創業,你要找機會當面推銷給使用者,你要找機會當場看著他們使用你APP的時候是什麼表情,你要找機會開口跟他們說:請你付錢吧,我們的產品正式版是要收費的。然後你自己聽他們怎麼說。
與其當成在做生意,不如當成在做實驗
上面的例子分別代表產品管理、技術研發、行銷策略。
從做生意的角度來說,在乎這些事情、願意在這些事情上面花錢,怎能算是錯誤呢!?
正因為看不到客人的表情,網路創業會陷入這種兩難,好像在乎不對,不在乎也不對。
所以不如直接把整個心態都換掉:就當成在做實驗吧!
相對於化學實驗,把網路創業想成一種商業實驗。
首先你會有「假設」,接著設計實驗來「驗證」。
你做的每一件事,團隊的每一種專業,都是為了驗證某種假設。
至於投入花費的金錢與時間,都只要足夠驗證某些假設就可以了!
僅僅是這個簡單的轉念,就足以讓你在看不到用戶表情的狀況下,面對成千上萬電腦前、手機前的客戶,做出正確的決策:或許是某些調整,或許是放棄某些方向。
做實驗最怕什麼?最怕一開始就認定自己的想法是對的
最怕覺得自己的假設通通是對的,實驗一定沒問題!
直接花光手上金錢,一口氣買了很大量自以為重要的材料與器材。
其實,做實驗當然要假設自己的想法「可能是錯的」才對。
然後保留重新做實驗的能力、保有彈性去改變實驗內容。
在針對每件事都很有把握之前,決不要輕易地「規模化」。
永遠選擇在「驗證完畢」,很有把握的情況下才去「擴張」。
這個再說下去就長篇大論了,這邊分享一個小重點!
看出商業實驗背後的假設
這種實驗最籠統的假設是「這產品賺得到錢」,實驗結果就是「我變成有錢人、公司 IPO」,團隊所付出的所有努力都是在「驗證」。
這種實驗很快就會失敗了!一定是賺不到錢的。
這時候你需要把籠統的假設拆成比較小的不同假設,然後分別驗證。
就好像一口氣做大實驗不行的話,那就把實驗拆成幾個小的,分別做過實驗再說。
假設台灣的用戶面臨一個問題、假設他們在乎這個問題、假設他們願意使用網站/APP處理這個問題、假設他們很在乎設計美感、假設我們的解決方案是對的、假設我們的產品/價格/地點/促銷都是對的、假設他們是願意為此付錢的、假設他們願意付的金額加起來是能夠養活一間公司的…
這些不同的假設每個都需要驗證,根據驗證的成功或失敗去調整實驗,做出新的假設、進行新的驗證。
前面的假設失敗,後面的假設也通通不用做了,然後這全部假設都驗證成功,你才勉強有機會存活。
一般人做不到,但有經驗的投資人與創業者一眼就能看出任何一個點子背後隱藏的眾多荒唐假設。
在不驗證的情況下就基於這些荒唐的假設去開發一個好像很大、很強的網站/APP,當然會是九死一生。
你幾乎看不到你用戶的表情,網路創業需要對此保持警覺。
如果從做生意的角度難以決策,改成用做實驗的角度去決策吧,執行起來會單純很多。
(完)